True North | Mobile App
Goal Design a navigation mobile app that users can access when on a road trip. This app takes into consideration the user’s needs and recommends routes based on their criteria. This added level of customization creates a unique experience for the user on a road trip.
The Problem
There are a few leading navigation apps and many types of drivers but no app takes into consideration each user's unique needs on a road trip.
The Solution
True North will take into consideration the user’s needs and recommend routes based on their criteria. This added level of customization creates a unique experience for the user on a road trip.
My Role
My role included market research, user research and evaluation, wireframes and user flows, low fidelity and high fidelity prototype creation and two rounds of user testing and evaluation.
The project timeline and process
RESEARCH AND SYNTHESIZE
Key Research Highlights
Initial research led me to focus on statistics on vacations, road trips and navigation tools.
Road trips are popular because travelers love the flexibility of having their own car and the convenience of stopping where they would like when they want.
Road trips evoke a sense of adventure, spontaneity and a promise of a unique experience.
There are 3.2 billion smartphone users worldwide, over 70% use navigation and GPS tools.
Travelers prefer navigation apps because they are easy to use, straightforward and “easier than talking to people.”
Navigation Tool Limitations
Navigation tools want to get you from point A to point B as fast as possible. But what if you don’t want the fastest route? And what if you are looking for specific experiences along the road trip?
Surveys & Interviews
I surveyed 65 people and conducted 5 in-depth interviews, each 30-mins long. I later took my notes from surveys and interviews and applied them to empathy and affinity maps in order to dig deeper into what potential users really need.
Empathy Map
Affinity map
Key Survey/Interview Highlights
as Identified in the Empathy and Affinity Maps
Navigation tools are convenient but do not provide adaptable routes for the user. Users often need navigation help but don’t always need the fastest or most convenient route.
Electric vehicle technology is not reliable, accessible, affordable right now but many people are interested in it once it meets the needs of consumers.
Road trips are not ideal vacations for everyone but they do present a sense of adventure and spontaneity. Many people want to get to their destination quickly and easily.
There is a sense of distrust in navigation apps because you are “trusting a robot”.
The Competitive Landscape
There are many apps that specialize in navigation so I conducted a heuristic analysis of three competing apps. I found that these apps do not take into consideration the wide range of user needs.
The Personas
I was able to identify and create three different personas that have different needs and motivations, but still share enough commonalities among the majority of users. It was clear after analyzing surveys and gathering data for these personas, that it is difficult to categorize drivers. The solution must meet the demands of a wide range of drivers with different goals.
How Might We....
How can we cater to different types of drivers?
How might we provide users on a road trip a navigation tool that is customizable?
How might we help road trippers get to their destination with customized itineraries/routes?
Information Architecture
After analyzing research and creating personas, I created a site map based on what would be the user’s journey when interacting with a navigation tool. In this case, I chose to design a navigational app. From there, I was able to better identify what steps might be missing. The user flow helped to further visualize the app’s red routes.
IDEATION, VISUAL DESIGN
& Prototyping
Screen Sketches
Paper Prototypes
Guerilla Usability Testing
Wireframes & User flow
Screen Sketches
User Flow
Prototype Testing Takeaways
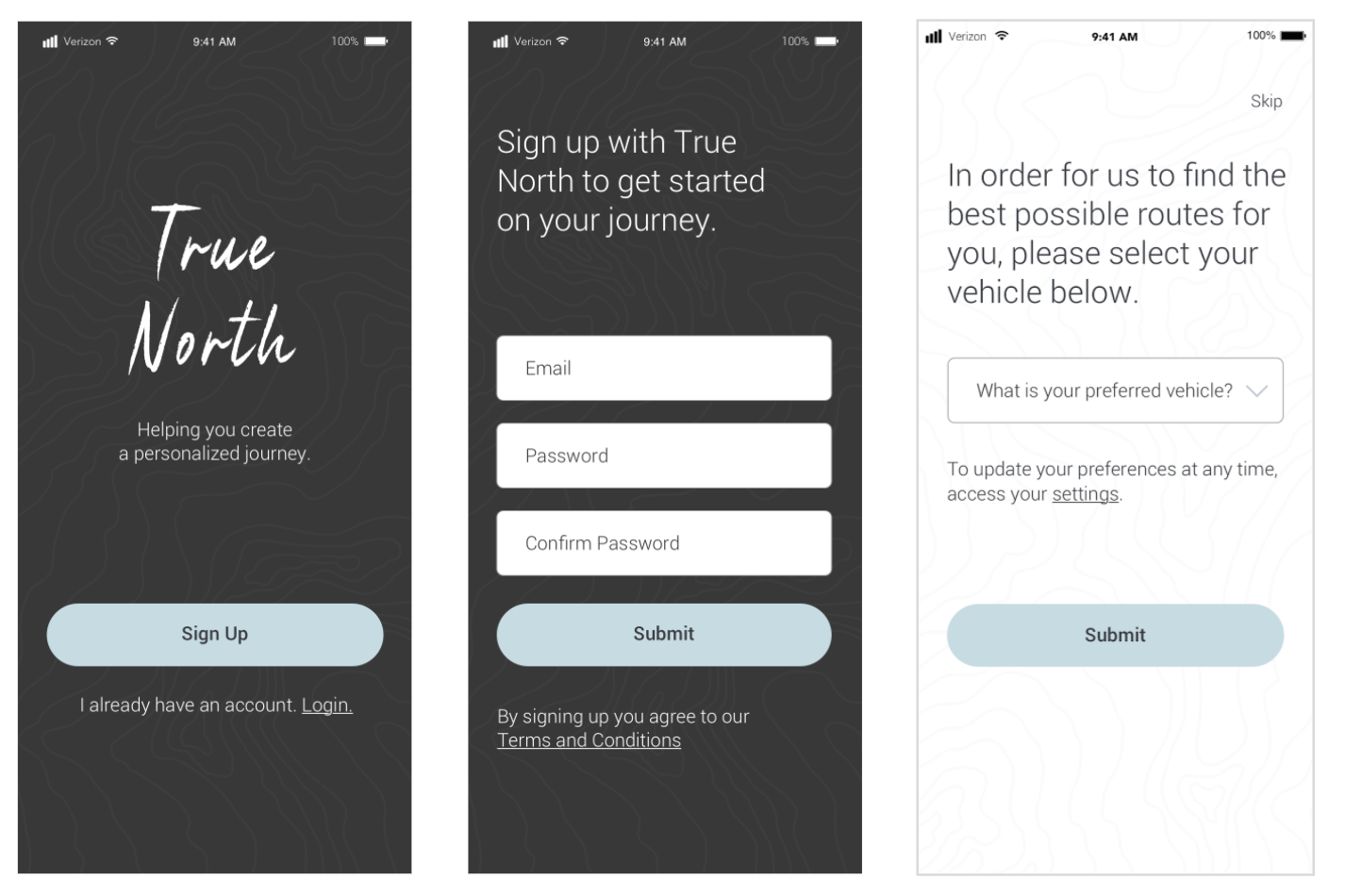
One user pointed out wanting to be able skip through the customization section and choose the fastest route so I added “Skip” buttons at the top of each customization screen and call to action in the destination screen that would allow users to choose the fastest route.
After several usability tests, it was clear that the customization questions needed to presented to the user at the beginning of the user flow rather than spreading out the questions throughout the process like initially intended. The screen designs were redesigned to incorporate the questions at the beginning of the process right after the onboarding screen.
Visual Design and UI
I was inspired by the nostalgia of road trips often described in books and journals. My initial tangible inspiration came from vintage polaroid photos of American vacations. I have always been intrigued by maps so I thought the lines of a topographic map would make visually interesting elements within the design of the screens.
Moodboard & Style Guide
Design elements in place.
Usability Testing
Testing 1
In the first session, I conducted 4 in-person interviews, and one remote interview. Each interview lasted 20 minutes. Much of the feedback was based on UI design errors or inconsistencies.
One user pointed out that the app was lacking an input screen in which a location is noted before adding the destination. This would be needed in order to calculate various route options and times. I thought of several solutions including informing the user that location identification would be automatically applied when using the app but instead I decided to design a new screen that would include location and destination input fields. I felt this was the most straightforward and recognizable solution to this problem.
Testing 2
After another round of 5 interviews, the biggest issue I ran into came within the route screens. A user wanted to be able to zoom into the map to better visually analyze the routes. If I had more time and resources, it would be helpful to explore being able to expand the maps in order for users to have another way to visualize the routes.
Learnings
This 7-month intensive project tested my ability to collect and analyze data and develop an action plan in order to solve design problems. I learned that navigation apps were robust systems constantly growing and changing daily.